# Settings - Configuration
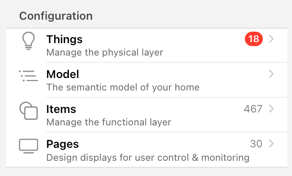
This section allows the configuration of things, items and user interface pages
Next to the entity the count of that entity is shown, though the Things count is not the number of all configured Things but the count of the Things waiting in the Inbox.

# Things
Things manage the physical layer of the openHAB System. There is a Things concepts page that explains the idea of Things in detail.
The general explanation on how to configure things via things-files is described in the Things configuration page (opens new window)
Adding Things via the user interface as part of the settings section is described comprehensively in the tutorial section
- Addings Things - Simple
- Adding Things - Intermediate: Things that are dealing with a binding where the bridge-Thing cannot be automatically discovered.
- Adding Things - Advanced: Things that do not support automatic discovery
# Semantic Model and Items
Items manage the functional layer of openHAB. Items, which are linked to a Thing, represent functionality that is used by the application (mainly user interfaces or automation logic). Items have a state and are used through events.
There is an Items concepts page that explains the idea of Items in detail.
The general explanation on how to configure items via things-files is described in the Items configuration page (opens new window)
An integral part on how to model items is the Semantic Model (opens new window) of your home which structures Items in a hierarchical, tree-like model. That documentation also explains how to build the Model via the openHAB user interface.
# User Interface Pages
This configuration section allows to design displays for user control & monitoring. openHAB 3 has introduced a new unified user interface called MainUI. Almost everything that can be configured in openHAB can be configured through MainUI.
Though openHAB automatically creates an overview page based on the semantic model, it also allows to design and create custom user interface pages with sophisticated standard widgets and custom widgets. Therefore, it is highly recommended reading the User Interface Design Overview (opens new window) first.
The pages tutorial section explains how to create and design user interface pages within openHAB.
Within this section the following page types can be created:
- Layout: Layout Pages are used in the main web user interface to display widgets in an organized manner.
- Tabbed Pages: Tabbed Pages are composite Pages which are able to display other Pages in tabs.
- Charts: Chart Pages can display historical values in a full-screenchart component.
- Floor Plans: Floorplan Pages can display markers or other elements over a custom image.
- Map Views: Map Pages can display either fixed markers or markers representating items of type Location, on a map.
- Sitemap: Sitemaps have existed since the first versions of openHAB and were used as an easy way display items. Keep in mind that the main UI is not currently able to display them, though the mobile apps still are.
